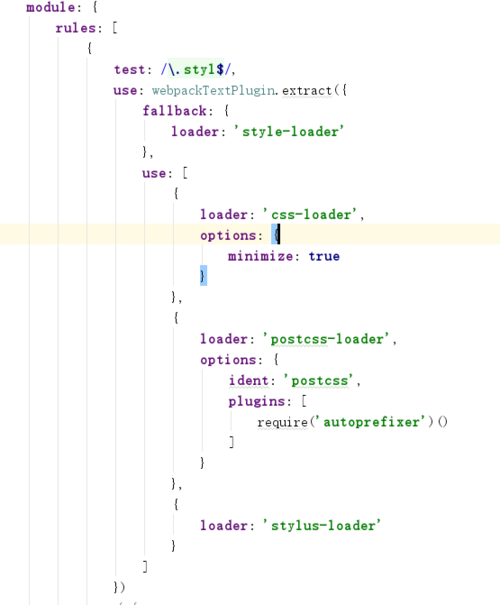
css属性自动追加前缀与mini-css-extract-plugin 插件打包冲突问题_devin_wyl的博客-CSDN博客_mini-css-extract-plugin postcss-loader

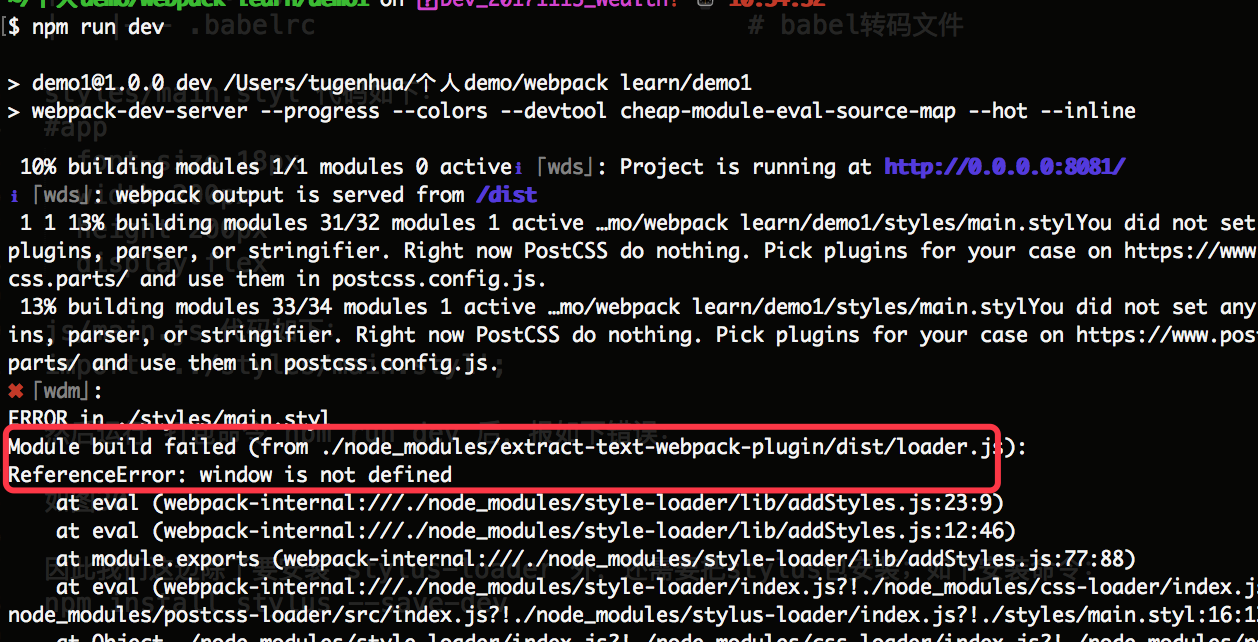
stylus样式编译问题./node_modules/css-loader /dist/cjs.js??ref--6-oneOf-6-1!_斑马的blog的博客-CSDN博客_./node_modules/css-loader /dist/cjs.js!./node_modul
GitHub - slightlyfaulty/stylus-native-loader: ✒️ A super fast Stylus loader for Webpack that leverages the built-in power of Stylus.

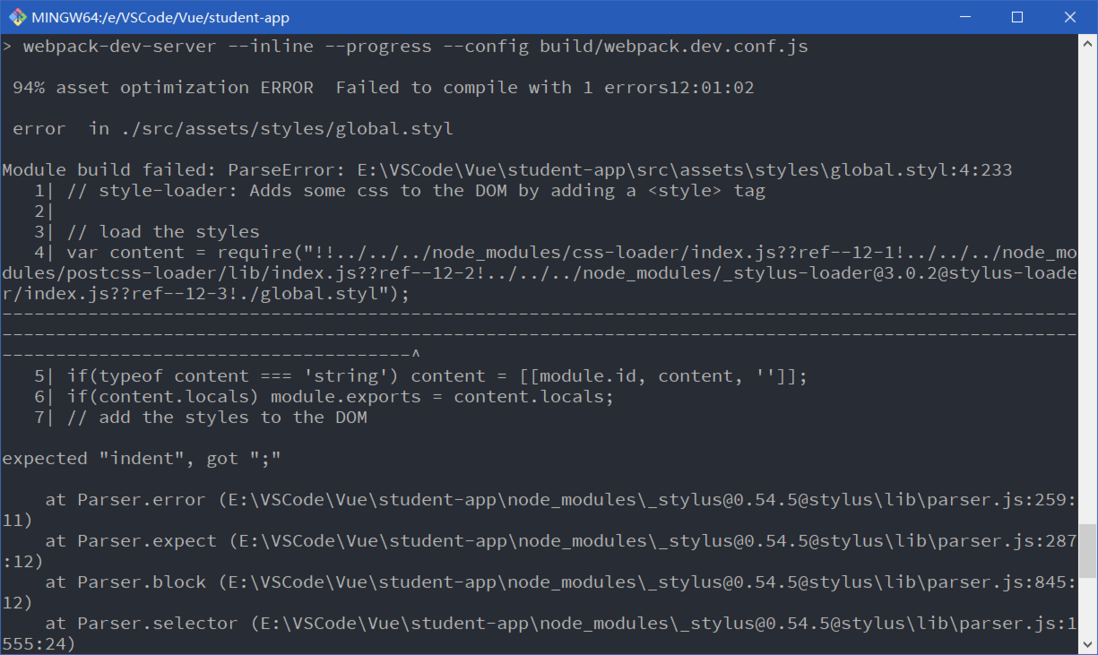
ERROR in ./src/assets/styles/global.styl (./node_modules/css-loader !./node_modules/stylus-loader!./node_modules/postcss-loader /lib??ref--3-3!./src/assets/styles/global.styl)-慕课网

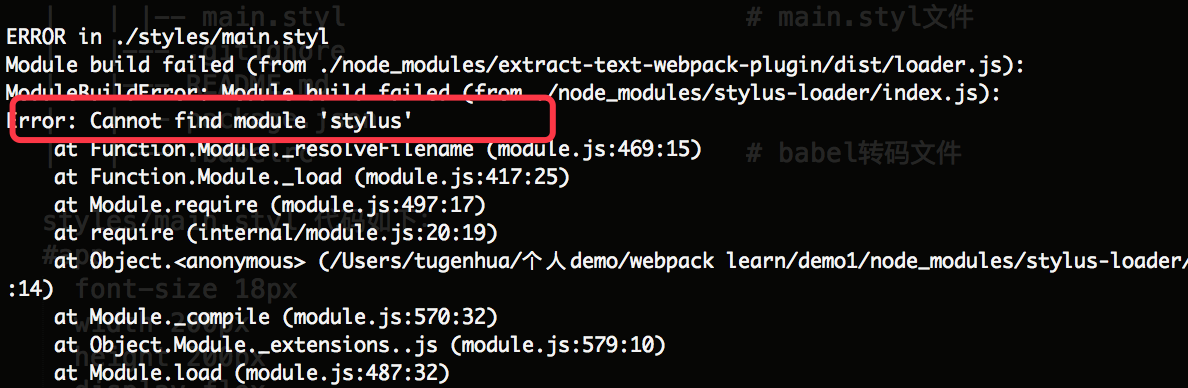
npm WARN [email protected] requires a peer of stylus@>=0.52.4 but none is installed. You must inst_郭宝的博客-CSDN博客

postcss-loader can't read property of null error · Issue #254 · webpack -contrib/postcss-loader · GitHub